I didn't know about "severely colour deficient", thank you for that.
Been away for a bit. It's a spectrum, not binary. Here's a short course for those interested.

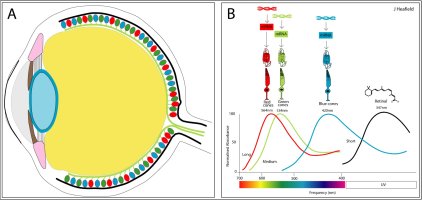
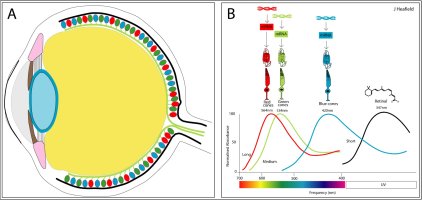
I will spare you much of the detail. We have three types of color receptors in our eyes: red (protan-), green (deuturan), and blue (tritan). Just like a camera sensor. Some of us are missing some (-malous) or all (-pia) receptors for a single color ergo the term color deficient. Some lack all color receptors and only perceive monochrome. That's because there are other receptors (rods, ganglion) that percieve light/dark. In darkness, our color receptors are weak so we tend to see more with the other receptors.
Ishihara - Normal

Ishihara - Protanopia

I cannot distinguish the Ishihara tests either as I am protanomalous (red deficient). The first and last tests are control tests that I can distinguish. I can perceive some red, but only in large patches.
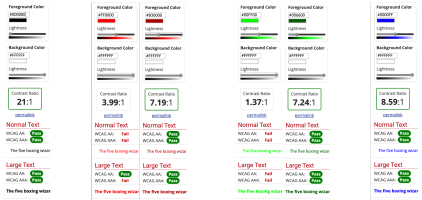
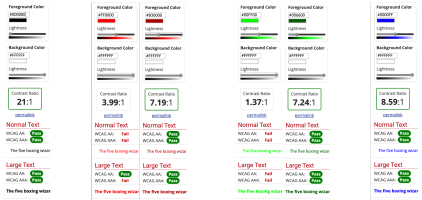
Primary colors on light and dark mode backgrounds

And now with Protanopia

Red text on a dark background is problematic for me as well as every color blend where only the amount of red differs (yellow/green, blue/purple, cyan/white). I teach a lecture about accessibility each semester in one of my Software Engineering classes, sharing my color deficient experiences. Students often don't understand why I don't want to read the colorized code on their dark mode screens until after that lecture. Red is somewhat unique in that it has poor color contrast on both light and dark backgrounds, while green and blue only have issues with one or the other backgrounds. I did a review for CR guy back when they introduced dark mode to alleviate some of the problems I was having.
Bus routes

Bus routes with protanopia

The local bus company recently changed their web app after I made a presentation that someone on their board attended. I showed what I see on their web app - my bus route disappears into the background. It was a result of a similar problem that CR had with the initial dark mode, the color scheme for a white background on their printed materials cannot necessarily be used as-is for the map background they added to their application. It is difficult to design a single color scheme for both so many use two different color schemes.


There are tools to help check color contrast and fine tune your color design. Here's the WebAIM tool that compares text on light and dark backgrounds. Good accessibility requires a color contrast > 7. This is how I evaluate colors on backgrounds, buttons, icons, and images.
I sometimes ask my wife double check my photos. She is an artist (multiple media) and has great color acuity which also helps with bird identification since I almost never see the red patches, eyes, and such. They just look dark grey to me. We also use the Merlin sound identification to verify. I carry a camera and she has the smartphone and binoculars.